AmazingTalker Chatroom
improve and redesign
聊天室優化研究&新功能設計
UIUX design
2019
overview
如何提升網站聊天室使用率,甚至幫助老師成功售課?
AmazingTalker作為線上一對一家教平台,網站上的聊天室是老師與學生之間相當重要的交流媒介。我在就職期間針對網站的聊天室做一系列的研究、優化、功能設計。

AmazingTalker網站聊天室
WHY the chatroom?
網站聊天室的重要性
首先我們必須要探討的是,網站聊天室對於整個平台,扮演了什麼樣的角色?
我認為能夠以以下這兩點概括:
-
幫助教師提升售課之機率
-
幫助學生滿足上課之需求
以下為聊天室的user journey:

聊天室的存在是為了協助老師跟學生進行溝通 - 溝通順暢與否將會影響售課成功率

WHAT should we slove?
發現與釐清問題
1. 易用性
聊天室好用嗎?使用起來夠流暢嗎?
發現問題:教師及學生認為「 AT網站的聊天室不是那麼好用。」
導致結果:教師及學生傾向使用外部通訊軟體 ( Line, E-mail ) 進行溝通
2. 收單成功與否
聊天室真的有成功幫助老師更順利的售出課程嗎?
發現問題:若易用性不夠高,那麼老師跟學生根本不會使用AT聊天室溝通收單。
釐清方向:若易用性優化成功,聊天室使用率也會提高。此時研究新功能便能著重於優化收單率(提升聊天室價值的重要標的),因為聊天室要先有人使用,新功能的上線才會有意義。
接下來則是要釐清,現有的聊天室有發揮它應有的角色責任嗎?
如果沒有,那麼可以改善的問題是什麼?
My Design Process
我的設計流程
切入點 1.
優化『易用性』,如果聊天室本身就很難用,會讓用戶不想使用網站聊天室,喪失了實施新設計的意義
切入點 2.
於聊天室使用率優化後,進行提高售課成功率新設計開發
釐清問題之後,我的設計順序以及流程:
切入點1. 提升聊天室易用性研究
Research Process: Tools & Outcomes
研究流程:方法與結果
-
使用者訪談
透過大量訪談『老師』及『學生』,從中找出使用者痛點並歸納出解決方案。
Design Process
設計流程:怎麼解除使用者痛點
以下列舉出 3 個使用者痛點 & 解決方案
痛點1
不同分頁之間無法即時同步更新
當使用者同時開著多個頁面時,訊息不會即時同步更新,除非額外去點擊『重新整理』。這對老師來說尤其是一大痛點,因為他們常常習慣開啟多個頁面,為了同時瀏覽及溝通。
痛點2
選取用戶時不必要的自動更新
每一次於左側用戶欄下滑並點選欲聊天對象時,整個用戶欄會自動更新還原至初始設定,老師常常需要與多位學生溝通,所以當他們要尋找其他聊天對象時,必須多次重新下滑再搜尋。

痛點3
使用者需要但找不到的『過濾器/Filter』功能
訪談過程中,老師A表示如果網站有filter的功能, 管理學生會方便許多, 才發現因為舊的filter icon及指示不符合使用者習慣,導致使用者不知道有該功能的存在。

優化前 v.s. 優化後
切入點 2. 提升老師售課率之功能研究
Research Process: Tools & Outcomes
研究流程:方法與結果
-
成功案例研究
(一般通訊軟體、線上教學平台的網站聊天室)
國外線上家教平台Cambly的收單方式
學生進入網站後可以進行一段5分鐘的隨機試上課,師生雙方自我介紹,並由教師講解之後上課的進行方式,事後也保有影片檔讓學生重複觀看,自己實際嘗試過後覺得是很好的體驗,讓學生瞬間理解上課怎麼進行,自己的學習痛點有可能怎麼被改善解決。
-
使用者訪談
訪談平台售課成功率的老師:W,她的售課方式是會請學生加她的LINE,並在LINE上與學生進行語音通話,溝通內容其實都跟文字訊息一樣,但她表示,語音會大幅增加親切感、提升溝通效率以及售課成功率。
-
提出假設
若AT網站聊天室新增『語音通話』功能,教師能否利用此功能提高售課率?
-
MVP假設驗證
我以『課程推薦業務』身份,於網站聊天室進行實驗。取得與學生對話權限後,告知他們我提供推薦老師之服務,詢問是否有意願與我進行線上通話。
結果:學生若有需求,普遍不排斥通話,甚至認為更有效率,也有學生購入我推薦老師之課程。

Design Process
設計流程:怎麼解決問題
舉三個過程�中遇到的問題與解決方案。
潛在問題1
學生可能會打給老師,若老師正在上課會造成干擾,也有部分老師擔心遭到騷擾
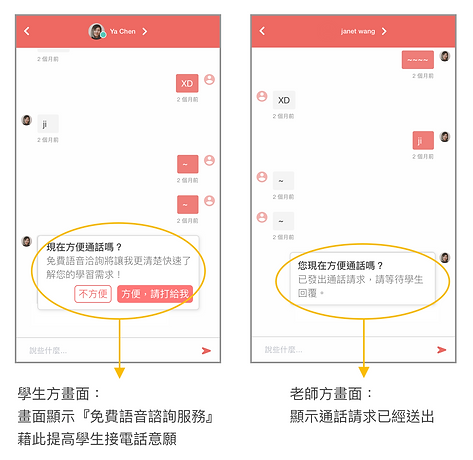
解決方案
只有老師方畫面顯示撥打電話功能

潛在問題2
老師濫用通話功能打擾學生,造成學生困擾反而導致流失
解決方案
當學生有回覆老師時,老師才能使用通話功能,且按下撥打電話鈕會發出徵求學生同意之訊息


潛在問題3
老師一開始對於語音收單沒那麼熟悉。
解決方案
通話時顯示收單建議流程,降低新功能學習曲線。
Conclusion
專案結論
在進行該專案時我遭遇哪些困難,如何解決,最終又獲得什麼啟發?
-
易用性改善
「設計是因為使用者而存在的」
使用者訪談真的非常重要,透過這些訪談,抽絲剝繭地去發現網站使用上碰到的困難及不順暢。其中大部分其實非常細微,若不是真正高頻率使用著網站的使用者,其實很難發覺。自己身為設計師,要時時刻刻提醒自己『設計是為了給使用者使用的』、『好設計是根據與使用者之間的好連結而產生的』。
-
filter icon再優化
「使用者常常跟自己想像的不一樣,不可預設立場」
設計師的盲點:設計出以為使用者能夠輕易學會或理解的功能,結果卻是使用者常常遵循著過去的習慣,沒有發覺他們最需要的功能已經存在於網站中。更深刻的體認到『設計不是為了藝術創作,而是為了解決問題』。
-
電話收單
「設計師要幫助使用者相信自己的專業」
針對『電話收單』做使用者訪談時,有些老師會表明對該功能的顧慮,甚至產生抗拒的念頭,實際上這些疑慮是可以透過設計去解決的,但使用者畢竟不是設計師,不會想到怎麼解決,這時候更彰顯設計師的重要性,設計師除了解決問題也必須與使用者之間建立信任的連結,例如提出已經實驗證明可行成功案例,以及提出替代方案等等,讓他們對新設計產生安心感,帶出正向改變。